Web Page Headers
Headers on your page need to follow the proper order: from h2 to h3 to h4 to h5 to h6. A header should never jump levels. While h1 is an option in our editor it should not be used as h1 is reserved for page titles, white are already placed on the page for you.
Take this example: Say you have a section that starts with an h2, along with some accompanying paragraph text. Now you want to add a subheader to this section. That subheader must be an h3.
While it may be tempting to use another heading level for quick control over its font size, you must avoid this—otherwise, you risk creating a confusing hierarchical structure for the user. Headers relay structural context to individuals who have the headers read out to them, including those who use screen readers. If a page’s headers jump from a h2 to a h4 or h5 they might think they are missing some content, leading to a potentially baffling experience.
Headers should also be created from a proper heading element. Making text bold does not qualify as a header.
Headers must have text; they cannot be blank.
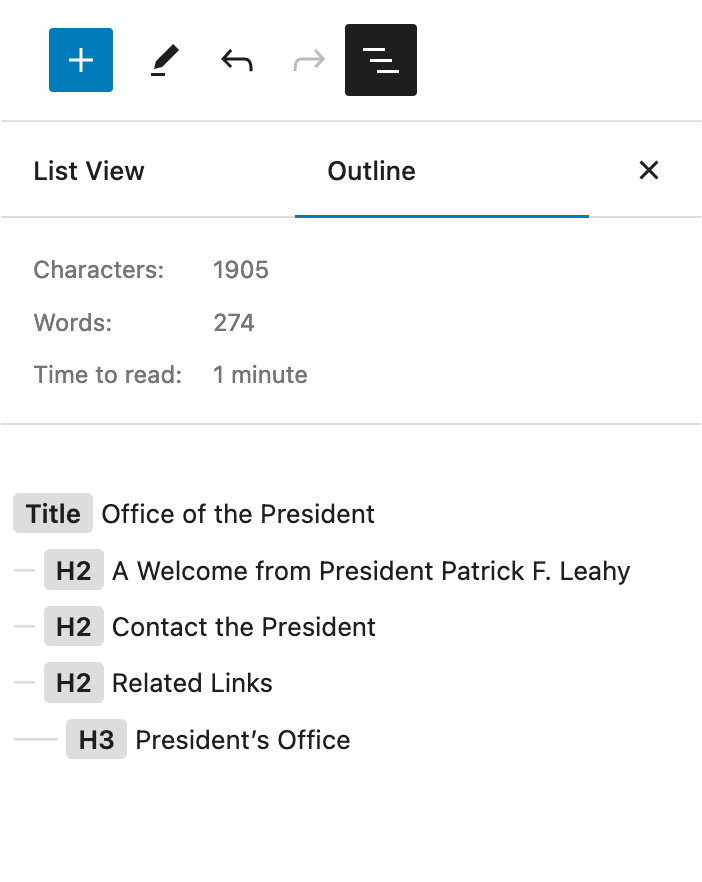
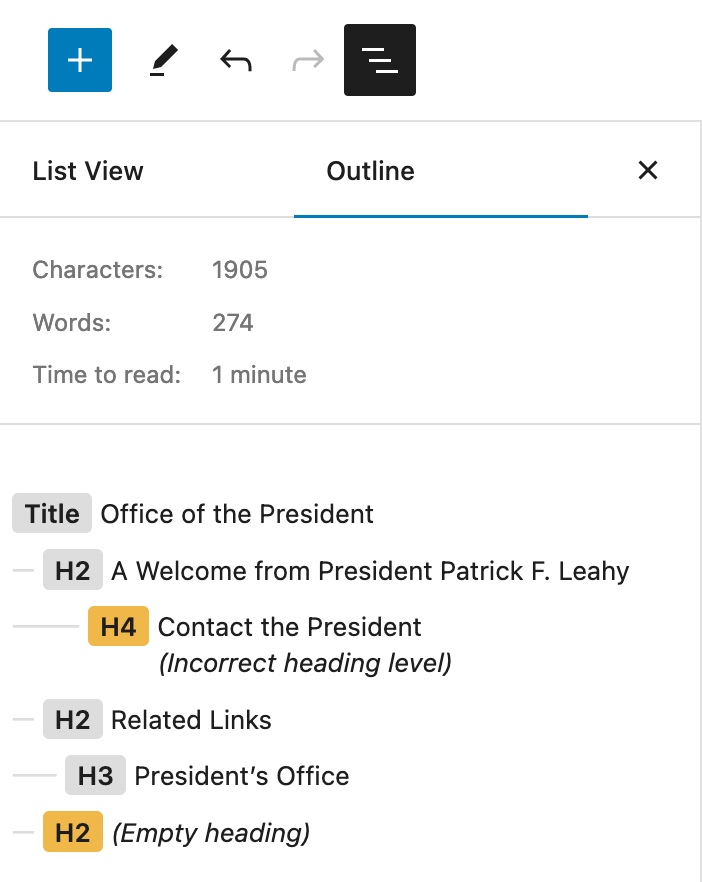
While editing in WordPress, you’ll find a tool at the top of the page that will let you see your heading structure as an outline. If you select the icon near the top left of your screen that looks like three stairs, you will find a document outline that will highlight any issues.
Incorrect Heading Structure & Empty Header

Correct Heading Structure